晚上看到微博上的@developerWorks同学推荐DigitalOcean, 赫然发现自己使用DigitalOcean大概也一年了(2013年2月28日开始),自从前段时间把52nlp搬牵过来之后,我在国外的vps就只有DigitalOcean了。所以在微博上简短回复了一下:
上半年就开始用DO了,52nlp前段时间也搬到DO了,用的是10美元每月的Plan, 彻底告别了linode。
自从08年底52nlp开张以来,依次用过便宜好用的虚拟主机host2ez, 朋友免费赞助的小空间,Godaddy上免费附赠的空间(但是带广告),国外的老鹰主机(Hawkhost),以及用信用卡注册免费使用一年的AWS(但是一直没用上),直到遇见口碑极高的Linode,花上20多美元/每月搞一个完全自主拥有root权限的VPS(Virtual Private Server)后,发现自己已经离不开VPS了,虽然没有了Cpanel之类的控制面板可用(貌似也可以自己安装),但是更享受这种完全自主的命令行控制和Root权限。之后接触并玩过的VPS还有目前使用的阿里云和DigitalOcean。
Linode大概使用了有两年,期间几乎没有出过什么问题,感觉非常棒,不过印象去年也是微博上某个朋友推荐我用DigitalOcean,号称配置SSD VPS( SSD cloud server, SSD云主机),了解了一下它的配置,发现最低配5美元/每月的Plan(512MB内存,1核,20G SSD硬盘, 1TB流量)和我每月20多美元的Linode Plan的配置基本旗鼓相当(不过目前linode最低配已经升级为1G内存…,印象也是这一年期间逐步加量不加价的,有竞争就是好啊),不过国外便宜的VPS有很多,不能因为便宜就放弃Linode,所以在没有放弃Linode的前提下选了一个Digital Ocean中最便宜的5美元/月的Plan玩一下,在这个上面诞生了"我爱公开课","挖课"等网站,也跑了一个python flask网站,课程图谱的前身:CourseraReview,从2013年2月28号到目前为止,基本上还没有出现过什么问题,感觉还不错,也欢迎大家体验这几个网站。
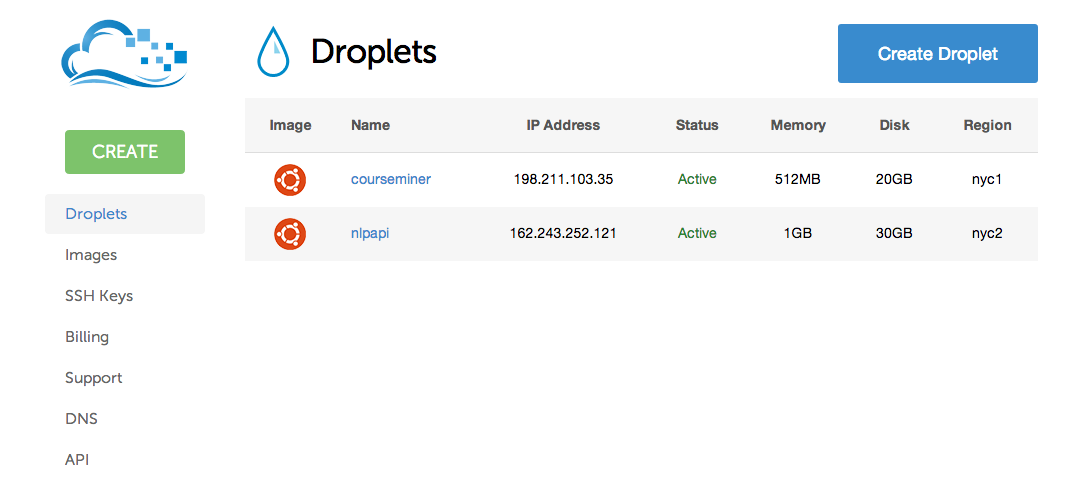
2013年年底,终于决定告别用了2年多的Linode,不是因为Linode不好,而是性价比没有DigitalOcean好,刚好这篇对比DO和Linode的英文文章"Digital Ocean vs. Linode"也道出了我的心声,这哥们也使用了2年的Linode,但是最终决定告别Linode,投向DigitalOcean的怀抱。所以除了之前5美元的vps外,我又为52nlp选了一个DigitalOcean中最流行的10美元/月的Plan或者官方说法是"Droplets",下面是我的后台截图,2个DigitalOcean Droplets:

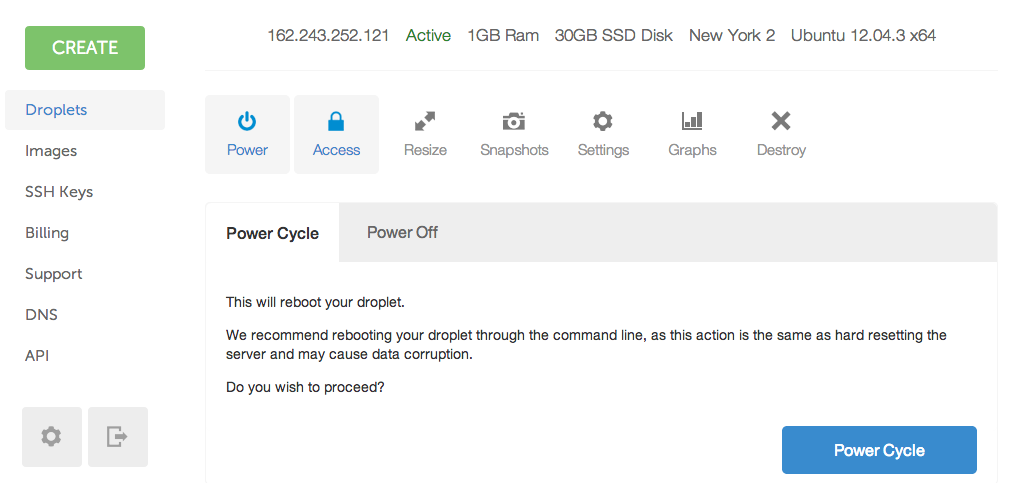
这是10美元/月 vps的配置情况,选的是NewYork 2机房,安装的是Ubuntu 12.04 64位服务器(这个注册购买Digital后可选很多Linux服务器):
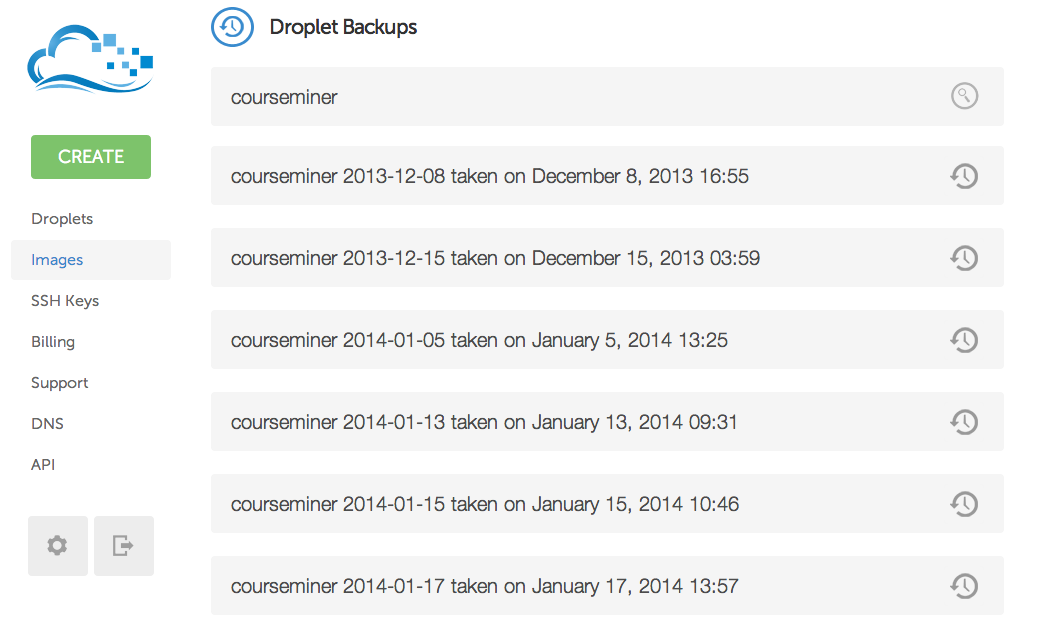
DigitalOcean的后台相对也很简洁,image下可以手动备份VPS镜像,自动备份需要付费(大约是你所用Plan价钱的1/5), 下图是一个自动备份记录:
SSH Key菜单下是教你如何添加ssh key建立2台机器之间的互信,以后通过ssh登录VPS不需要再次输入ssh密码:
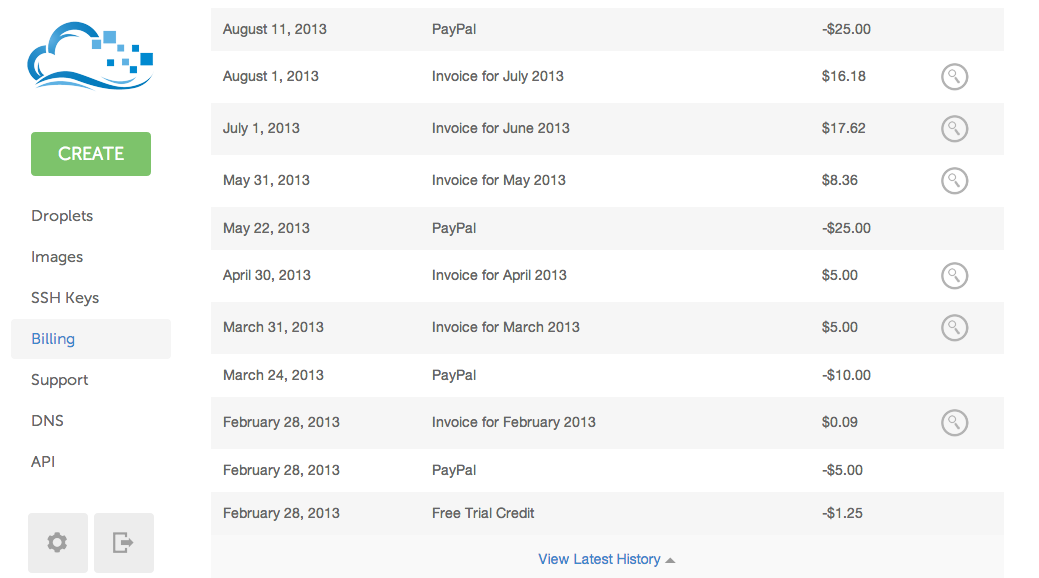
Billing是DigitalOcean计费的页面,包括当前使用情况以及历史记录,DigitalOcean貌似允许欠费,另外相对于Linode每月月初就收费的情况,DO是按照小时计费的,相对灵活很多。这是我的账单页面,是从13年2月28号开始使用的,用Paypal付款,另外直接用双币信用卡付款也行:
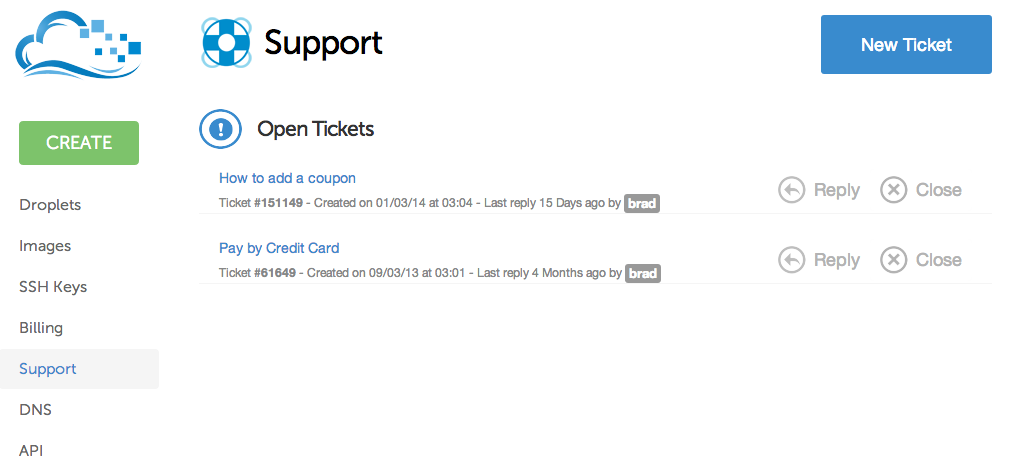
Support页面是寻求DigitalOcean工作人员帮助的地方,这个很重要,即使是VPS,也不能保证不会出任何问题,万一遇到个啥问题挂了,如果联系不上客服就麻烦了。DO虽然是初创企业,不过这一块儿做得挺不错的。目前为止,我提过两个不是很紧急的问题,一个是咨询如何直接用信用卡付款的问题,另外一个比较有意思,就是在购买第二个10美元配置的vps时,我先通过google搜了一个DO的优惠码(coupon),这个优惠码显示可以省10美元,但是需要注册一个新的账户,我尝试这个老账号里使用,发现没有填这个优惠码的地方,就通过Support页面的New Ticket咨询如何使用?大概10分钟之类就收到回复,不过意思是很遗憾,老账号不能使用,只有新帐号可以使用,不过神奇的是在我的billing页面又显示我多了10美元(有邮件通知),所以这个优惠码还是生效了,估计是工作人员直接操作的,所以大家要是有优惠码的问题,不妨骚扰DO的工作人员。以下是我的support页面:
关于优惠码,可以通过goole "digitalocean coupon" 发掘,我上次就是google了一个"thechangelog10″, 不知道现在还能用不?另外微博上@devloperWorks同学爆料:DigitalOcean 继续给力!10美元免费送!最新优惠码:2014SSD 已亲测,可用。只对新用户注册有效,想买 VPS 的同学可以关注下:
关于DigitalOcean优惠码,稍微再补充一下:
1、DigitalOcean官网:https://www.digitalocean.com/
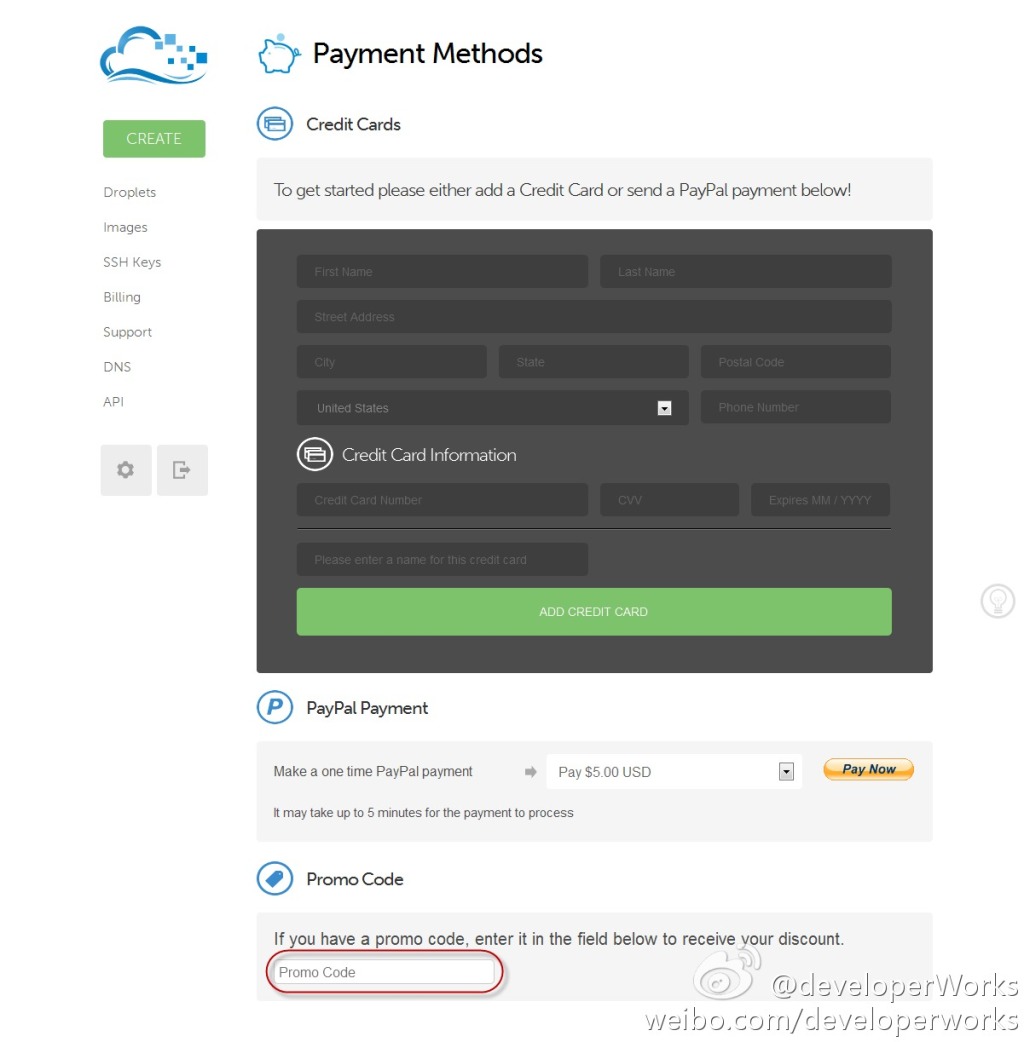
2、登录DigitalOcean后,点击添加信用卡。
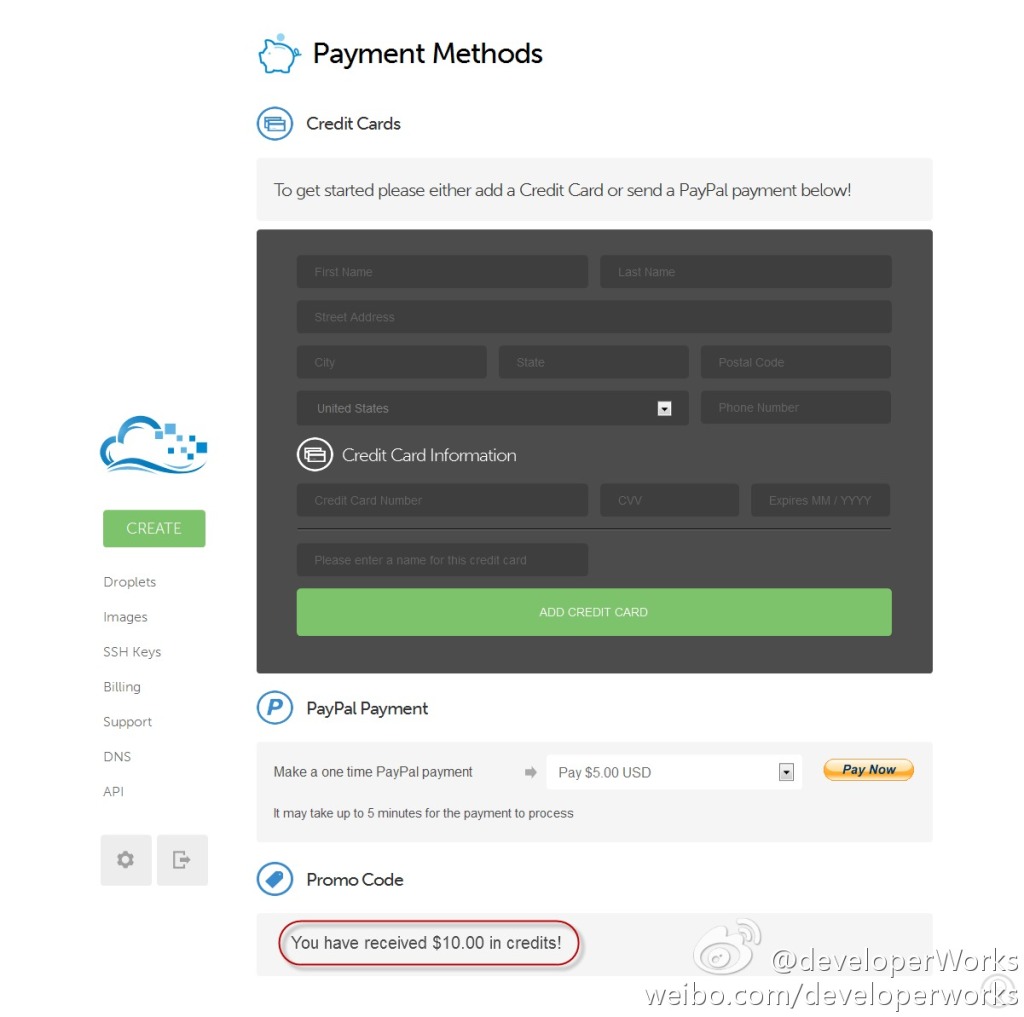
3、然后在右下角输入免费赠送x美元的优惠码:例如2014SSD,稍等一会儿就可以直接返回到Billing中看到自己已获10美元了。
至于DNS,API之类的目前我还没有用到,这里就不介绍了。关于DigitalOcean的注册,今日到官方主页后,点击Sign Up后输入你的邮箱和密码即可,之后blabla的按照流程做即可,如果还不明白,可以看看下面这个"digitalocean注册及使用简单教程",这里就不详述了。
好久没有在这里扯淡了,今天晚上看到微博有感而发,从去年年初开始使用DigitalOcean,到目前为止DigitalOcean上超过100万个server在运行,深感口碑的力量之强大。最后再说明以下,这篇文章里嵌入了DigitalOcean的推介链接,这也是国外一种常用的商品推介模式,如果您通过这个链接注册DigitalOcean并成功消费10美元,这里将得到一点refer money, 也非常感谢您的支持。
最后关于DigitalOcean, 以下摘自36氪的一点介绍:
Digital Ocean 成立于 2012 年,是一家从 TechStars 孵化出来的云托管服务提供商。其特色服务是提供快速的固态硬盘服务器,宣称可在 55 秒钟搭建好一台云服务器。所有的服务器均拥有 1G 的网络接口,每月基础套餐为 1TB 流量,超出部分按每 GB2 美分计算。公司还提供了灵活的 API 供客户控制其私有虚拟服务器。控制面板也相当直观易用。目前在 Digital Ocean 上部署的服务器数量已达 34.6 万(注:现在以超过100万),公司目前每天新增的订户约为 500。
注:原创文章,转载请注明出处"我爱自然语言处理":www.52nlp.cn